|
1700
|
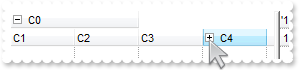
How do I layout expandable columns

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.DrawGridLines = -1
.BackColorLevelHeader = .BackColor
with .Columns
with .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = .T.
endwith
.Add("C1")
.Add("C2")
.Add("C3")
with .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = .T.
endwith
.Add("C5")
with .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = .T.
endwith
.Add("C7")
endwith
.EndUpdate
.Columns.Item("C4").Expanded = .F.
endwith
|
|
1699
|
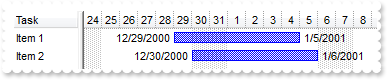
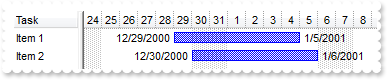
Is it possible to display automatically the start/end margins of the bars

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
with .Bars.Item("Task")
.Def(3) = "<%=%1%>"
.Def(4) = 16
.Def(44) = "<%=%2%>"
.Def(45) = 18
endwith
.ScrollTo(.FirstVisibleDate,1)
endwith
.Columns.Add("Task")
.Columns.Add("ToolTip").Visible = .F.
with .Items
h = .AddItem("Item 1")
.DefaultItem = h
.CellValue(0,1) = "bar <b>a"
.AddBar(h,"Task",{^2000-12-29},{^2001-1-5})
h = .AddItem("Item 2")
.DefaultItem = h
.CellValue(0,1) = "bar <b>b"
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6})
endwith
.EndUpdate
endwith
|
|
1698
|
Is it possible to assign the bar's caption from a hidden column

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
with .Bars.Item("Task")
.Def(3) = "<%=%C1%>"
.Def(4) = 18
endwith
endwith
.Columns.Add("Task")
.Columns.Add("ToolTip").Visible = .F.
with .Items
h = .AddItem("Item 1")
.DefaultItem = h
.CellValue(0,1) = "bar <b>a"
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5})
h = .AddItem("Item 2")
.DefaultItem = h
.CellValue(0,1) = "bar <b>b"
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6})
endwith
.EndUpdate
endwith
|
|
1697
|
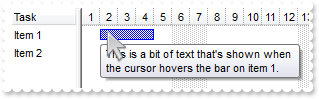
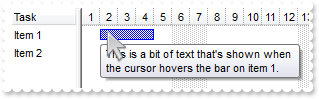
Is it possible to assign the bar's tooltip from a hidden column

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
.Bars.Item("Task").Def(6) = "<%=%C1%>"
endwith
.Columns.Add("Task")
.Columns.Add("ToolTip").Visible = .F.
with .Items
h = .AddItem("Item 1")
.DefaultItem = h
.CellValue(0,1) = "This is a bit of text that's shown when the cursor hovers the bar on item 1."
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5})
h = .AddItem("Item 2")
.DefaultItem = h
.CellValue(0,1) = "This is a bit of text that's shown when the cursor hovers the bar on item 2."
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6})
endwith
.EndUpdate
endwith
|
|
1696
|
I am using exBarFrameColor, but no black frame is shown. What could be wrong (method 2)

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Default")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5})
.DefaultItem = h
.ItemBar(0,"",51) = 65536
endwith
.EndUpdate
endwith
|
|
1695
|
I am using exBarFrameColor, but no black frame is shown. What could be wrong (method 1)

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.Bars.Item("Task").Def(51) = 65536
endwith
.Columns.Add("Task")
with .Items
.AddBar(.AddItem("Default"),"Task",{^2001-1-2},{^2001-1-5})
endwith
.EndUpdate
endwith
|
|
1694
|
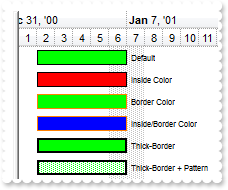
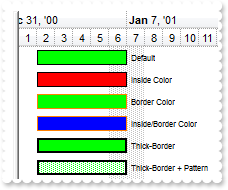
What I need is bars that have a solid color, but with a black frame. How can we do that

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.PaneWidth(0) = 0
endwith
with .Chart.Bars.Add("Frame")
.Pattern = 1
.Color = RGB(0,255,0)
.Def(51) = 65536
.Def(3) = "<font ;6><%=%C0%>"
.Def(4) = 18
.Height = 15
endwith
.Columns.Add("Frames")
with .Items
.AddBar(.AddItem("Default"),"Frame",{^2001-1-2},{^2001-1-7})
h = .AddItem("Inside Color")
.AddBar(h,"Frame",{^2001-1-2},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",33) = 255
h = .AddItem("Border Color")
.AddBar(h,"Frame",{^2001-1-2},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",51) = 33023
h = .AddItem("Inside/Border Color")
.AddBar(h,"Frame",{^2001-1-2},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",33) = 16711680
.DefaultItem = h
.ItemBar(0,"",51) = 33023
h = .AddItem("Thick-Border")
.AddBar(h,"Frame",{^2001-1-2},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",42) = 4097
h = .AddItem("Thick-Border + Pattern")
.AddBar(h,"Frame",{^2001-1-2},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",42) = 4098
endwith
.EndUpdate
endwith
|
|
1693
|
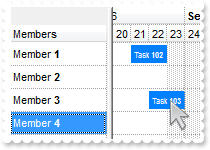
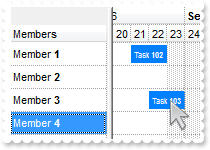
How can we drag bars from one item to the other

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.DrawGridLines = -1
.Columns.Add("Members").Def(17) = 1
with .Chart
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.AllowSelectObjects = 0
.LevelCount = 2
.PaneWidth(0) = 96
.DrawGridLines = -1
with .Bars.Item("Task")
.OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 18
.Pattern = 1
.Color = RGB(0,128,255)
endwith
endwith
with .Items
h = .AddItem("Member <b>1</b>")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-23},"T102","<font ;6><fgcolor FFFFFF>Task <b>102</b>")
.DefaultItem = h
.ItemBar(0,"T102",28) = .T.
h = .AddItem("Member <b>2</b>")
h = .AddItem("Member <b>3</b>")
h = .AddItem("Member <b>4</b>")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-23},"T103","<font ;6><fgcolor FFFFFF>Task <b>103</b>")
.DefaultItem = h
.ItemBar(0,"T103",28) = .T.
endwith
.EndUpdate
endwith
|
|
1692
|
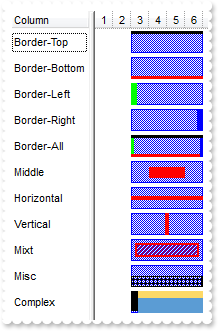
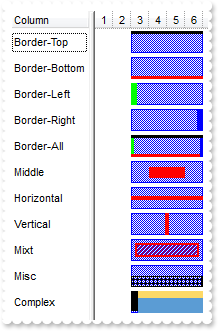
How can I use the exBarBackgroundExt option of the Items.ItemBar property

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 26
with .Chart
.NonworkingDays = 0
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.Bars.Item("Task").Height = 22
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Border-Top")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "top[3,back=RGB(0,0,0)]"
h = .AddItem("Border-Bottom")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "bottom[3,back=RGB(255,0,0)]"
h = .AddItem("Border-Left")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "left[6,back=RGB(0,255,0)]"
h = .AddItem("Border-Right")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "right[6,back=RGB(0,0,255)]"
h = .AddItem("Border-All")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "top[3,back=RGB(0,0,0)],right[3,back=RGB(0,0,255)],bottom[3,back=RGB(255,0,0)],left[3,back=RGB(0,255,0)],client"
h = .AddItem("Middle")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "none[(25%,25%,50%,50%),back=RGB(255,0,0)]"
h = .AddItem("Horizontal")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "none[(0,50%-2,100%,4),back=RGB(255,0,0)]"
h = .AddItem("Vertical")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "none[(50%-2,0,4,100%),back=RGB(255,0,0)]"
h = .AddItem("Mixt")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "[[patterncolor=RGB(255,0,0)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(255,0,0),frame=RGB(255,0,0),framethick])]"
h = .AddItem("Misc")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "bottom[50%,pattern=10,frame]"
h = .AddItem("Complex")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
.DefaultItem = h
.ItemBar(0,"",53) = "left[10%](top[90%,back=RGB(0,0,0)]),top[30%,back=RGB(254,217,102)],client[back=RGB(91,156,212)]"
endwith
.EndUpdate
endwith
|
|
1691
|
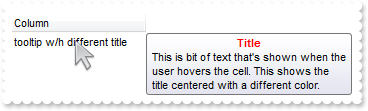
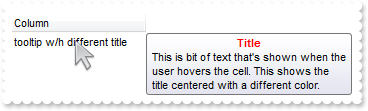
Does the title of the cell's tooltip supports HTML format

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("")
.Caption = ""
.HTMLCaption = "Column"
endwith
with .Items
.DefaultItem = .AddItem("tooltip w/h different title")
var_s = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the titl"
var_s = var_s + "e centered with a different color."
.CellToolTip(0,0) = var_s
endwith
.EndUpdate
endwith
|
|
1690
|
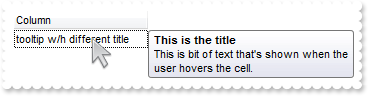
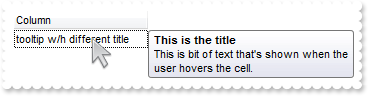
How do I specify a different title for the cell's tooltip

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("")
.Caption = "This is the title"
.HTMLCaption = "Column"
endwith
with .Items
.DefaultItem = .AddItem("tooltip w/h different title")
.CellToolTip(0,0) = "This is bit of text that's shown when the user hovers the cell."
endwith
.EndUpdate
endwith
|
|
1689
|
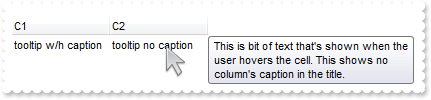
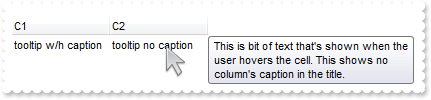
The cell's tooltip displays the column's caption in its title. How can I get ride of that

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns
.Add("C1")
.Add("C2")
endwith
with .Items
h = .AddItem("tooltip w/h caption")
.DefaultItem = h
.CellToolTip(0,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
.DefaultItem = h
.CellValue(0,1) = "tooltip no caption"
.DefaultItem = h
.CellToolTip(0,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
endwith
with .Columns.Item("C2")
.HTMLCaption = .Caption
.Caption = ""
endwith
.EndUpdate
endwith
|
|
1688
|
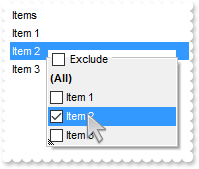
How can I programmatically show the column's filter

*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
*** Columns(c).ShowFilter("-1,-1,128,128")
with thisform.G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
endwith
with thisform.G2antt1
.BeginUpdate
.ShowFocusRect = .F.
with .Columns.Add("Items ")
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
1687
|
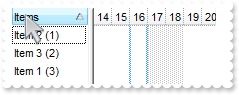
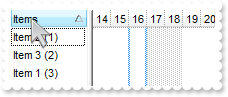
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
*** Column.SortOrder = 1
with thisform.G2antt1
.SortOnClick = -1
.Columns.Item("Sort").SortOrder = 1
.SortOnClick = 1
endwith
with thisform.G2antt1
.BeginUpdate
.SortOnClick = 1
.Columns.Add("Items")
.Columns.Add("Sort").Visible = .F.
with .Items
.DefaultItem = .AddItem("Item 1 (3)")
.CellValue(0,1) = 3
.DefaultItem = .AddItem("Item 2 (1)")
.CellValue(0,1) = 1
.DefaultItem = .AddItem("Item 3 (2)")
.CellValue(0,1) = 2
endwith
.EndUpdate
endwith
|
|
1686
|
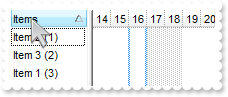
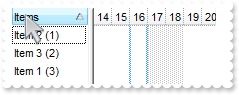
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
*** Column.SortOrder = 1
with thisform.G2antt1
.Items.SortChildren(0,"Sort",.T.)
endwith
with thisform.G2antt1
.BeginUpdate
.SortOnClick = 1
.Columns.Add("Items")
.Columns.Add("Sort").Visible = .F.
with .Items
.DefaultItem = .AddItem("Item 1 (3)")
.CellValue(0,1) = 3
.DefaultItem = .AddItem("Item 2 (1)")
.CellValue(0,1) = 1
.DefaultItem = .AddItem("Item 3 (2)")
.CellValue(0,1) = 2
endwith
.EndUpdate
endwith
|
|
1685
|
How do I get information about control's events
*** Event event - Notifies the application once the control fires an event. ***
LPARAMETERS EventID
with thisform.G2antt1
DEBUGOUT( .ExecuteTemplate("EventParam(-2)") )
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.Bars.Item("Task").OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.DefaultItem = h
.EnableItem(0) = .F.
.DefaultItem = h
.ItemData(0) = -1
h = .AddItem("Item 2")
.DefaultItem = h
.ItemData(0) = 0
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B")
.DefaultItem = h
.ItemBar(0,"B",28) = .T.
.DefaultItem = .AddItem("Item 3")
.ItemData(0) = 0
h = .AddItem("Item 4")
.DefaultItem = h
.EnableItem(0) = .F.
.DefaultItem = h
.ItemData(0) = -1
endwith
.EndUpdate
endwith
|
|
1684
|
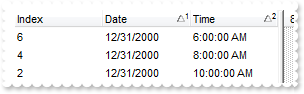
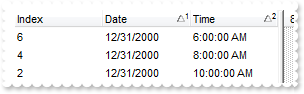
How can I sort by two-columns, one by date and one by time

with thisform.G2antt1
.BeginUpdate
.SingleSort = .F.
with .Columns
.Add("Index").FormatColumn = "1 index ``"
.Add("Date").SortType = 2
with .Add("Time")
.SortType = 4
.FormatColumn = "time(value)"
endwith
endwith
with .Items
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2001-1-1}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 10:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2000-12-31}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 10:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2001-1-1}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 6:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2000-12-31}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 8:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2001-1-1}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 8:00:00}
h = .AddItem(0)
.DefaultItem = h
.CellValue(0,1) = {^2000-12-31}
.DefaultItem = h
.CellValue(0,2) = {^2001-1-1 6:00:00}
endwith
.Layout = "multiplesort="+chr(34)+"C1:1 C2:1"+chr(34)+""
.EndUpdate
endwith
|
|
1683
|
I am trying to hide the non-working dates by using the AddNonworkingDate to specify custom non-working dates while NonworkingDays property is 0, but the non-working date is still shown. What can be wrong

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2008-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.ShowNonworkingUnits = .F.
.ShowNonworkingDates = .F.
.NonworkingDays = 128
.AddNonworkingDate({^2008-1-7})
.AddNonworkingDate({^2008-1-8})
.AddNonworkingDate({^2008-1-9})
.AddNonworkingDate({^2008-1-10})
endwith
.EndUpdate
endwith
|
|
1682
|
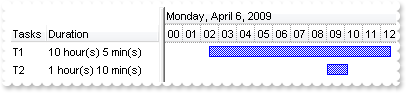
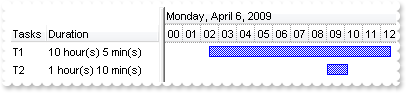
How can I display the task's duration, in days, hours and minutes

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Tasks")
.AllowSizing = .F.
.Width = 36
endwith
with .Columns.Add("Duration")
.Def(18) = 513
var_s = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ?"
var_s = var_s + " =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
.FormatColumn = var_s
endwith
with .Chart
.PaneWidth(0) = 148
.FirstVisibleDate = {^2009-4-6}
.LevelCount = 2
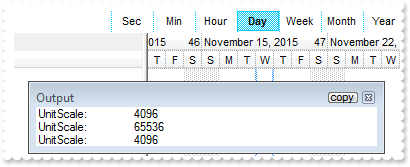
.UnitScale = 65536
.ResizeUnitScale = 1048576
endwith
.Items.AllowCellValueToItemBar = .T.
with .Items
.AddBar(.AddItem("T1"),"Task",{^2009-4-6 2:30:00},{^2009-4-6 12:35:00})
.AddBar(.AddItem("T2"),"Task",{^2009-4-6 9:00:00},{^2009-4-6 10:10:00})
endwith
.EndUpdate
endwith
|
|
1681
|
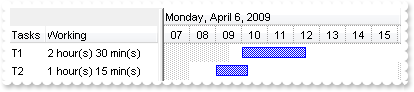
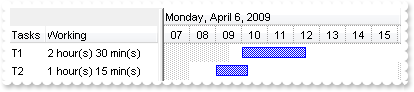
Does your control support working half-hour/minutes/seconds

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Tasks")
.AllowSizing = .F.
.Width = 36
endwith
with .Columns.Add("Working")
.Def(18) = 258
var_s = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ?"
var_s = var_s + " =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
.FormatColumn = var_s
endwith
with .Chart
.FirstVisibleDate = {^2009-4-6}
.PaneWidth(0) = 148
.LevelCount = 2
.UnitScale = 65536
.ResizeUnitScale = 1048576
.ResizeUnitCount = 15
.NonworkingHours = 15728767
.ShowNonworkingDates = .F.
.ShowNonworkingUnits = .F.
.ShowNonworkingHours = .F.
with .Bars
.Add("Task:Split").Shortcut = "Task"
.Item("Task").Def(20) = .T.
endwith
.AllowLinkBars = .F.
.UnitWidth = 26
endwith
.Items.AllowCellValueToItemBar = .T.
with .Items
h = .AddItem("T1")
.DefaultItem = h
.ItemNonworkingUnits(0,.F.) = "(weekday(value) in (1,2,3,4,5) and (timeF(value)<"+chr(34)+"09:30"+chr(34)+" or timeF(value)>="+chr(34)+"17:30"+chr(34)+")) or (weekday(value) in (0,6))"
.AddBar(h,"Task",{^2009-4-6 10:00:00},{^2009-4-6 12:30:00})
h = .AddItem("T2")
.DefaultItem = h
.ItemNonworkingUnits(0,.F.) = "(weekday(value) in (1,2,3,4,5) and (timeF(value)<"+chr(34)+"08:00"+chr(34)+" or timeF(value)>="+chr(34)+"16:00"+chr(34)+")) or (weekday(value) in (0,6))"
.AddBar(h,"Task",{^2009-4-6 9:30:00},{^2009-4-6 10:45:00})
endwith
.EndUpdate
endwith
|
|
1680
|
How can I programmatically move a bar to a specified date-time
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Original")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"key")
h = .AddItem("Moved")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"key")
duration = .ItemBar(h,"key",513)
.AddBar(h,"Task",{^2001-1-5},{^2001-1-5},"key")
.DefaultItem = h
.ItemBar(0,"key",513) = duration
endwith
.EndUpdate
endwith
|
|
1679
|
How can I programmatically move a bar, with a specified ammount
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Original")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"key")
h = .AddItem("Moved")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"key")
.DefaultItem = h
.ItemBar(0,"key",514) = 3
endwith
.EndUpdate
endwith
|
|
1678
|
How can I programmatically move a bar to a specified date-time (auto-adjust spans over a non-working period)

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
with .Bars
.Item("Task").Def(20) = .T.
.Add("Task:Split").Shortcut = "Task"
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Original")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"key")
h = .AddItem("Moved")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"key")
workingCount = .ItemBar(h,"key",258)
.AddBar(h,"Task",{^2001-1-5},{^2001-1-5},"key")
.DefaultItem = h
.ItemBar(0,"key",258) = workingCount
endwith
.EndUpdate
endwith
|
|
1677
|
How can I programmatically move a bar, with a specified ammount (auto-adjust spans over a non-working period)

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
with .Bars
.Item("Task").Def(20) = .T.
.Add("Task:Split").Shortcut = "Task"
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Original")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"key")
h = .AddItem("Moved")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"key")
.DefaultItem = h
.ItemBar(0,"key",514) = 3
endwith
.EndUpdate
endwith
|
|
1676
|
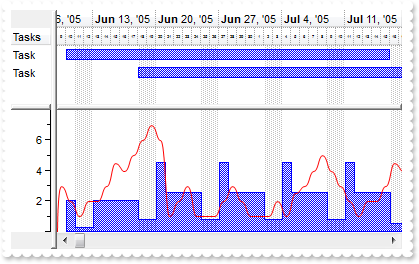
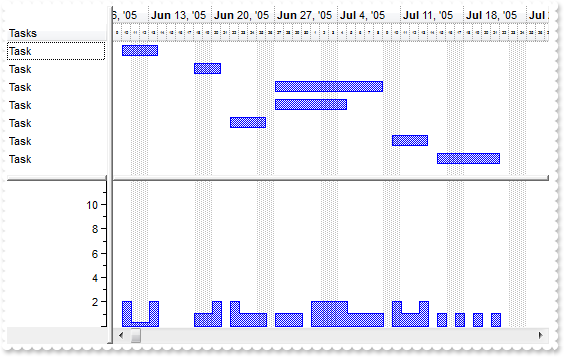
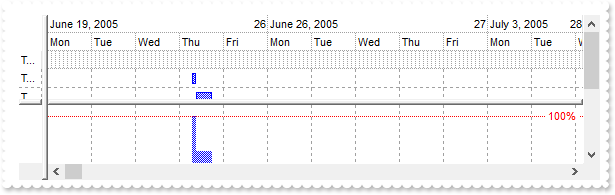
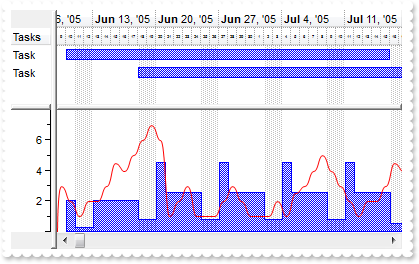
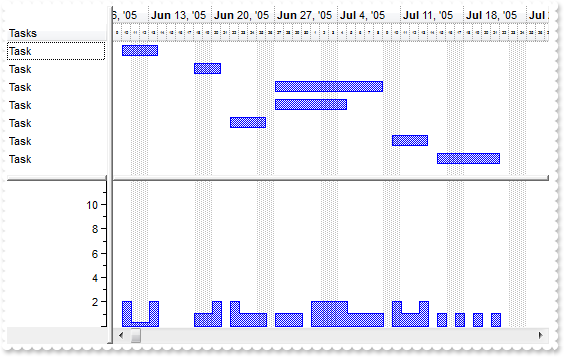
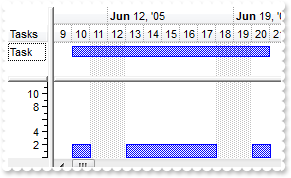
How can I show a secondary curve, line in the control's histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.AntiAliasing = .T.
with .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-9}
.HistogramVisible = .T.
.HistogramView = 1136 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramAllItems
.HistogramHeight = 128
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramItems = 8
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
.Level(1).Label = "<font ;3><%d%>"
.UnitWidth = 9
with .Bars.Item("Summary")
.HistogramPattern = 1024
.HistogramColor = RGB(255,0,0)
.HistogramType = 0
.HistogramItems = 8
.HistogramBorderSize = 1
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.DefaultItem = h
.ItemHeight(0) = 0
.AddBar(h,"Summary",{^2005-1-1},{^2005-12-31},"1")
.DefaultItem = h
.ItemBar(0,"1",21) = "(value mod 31) array (1,1,1,2,1,2.5,3,4,5,4,3,2,1,2,2,3,4.5,4,5,6,7,6,1,2,3,1,1,1,2,3,2,2)"
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-6-10},{^2005-7-16},"")
.DefaultItem = h
.ItemBar(0,"",21) = "weekday(value) in (0,6) ? 0.25 : 2"
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-6-18},{^2005-7-21},"")
.DefaultItem = h
.ItemBar(0,"",21) = "weekday(value) = 1 ? 2.5 : .5"
endwith
.EndUpdate
endwith
|
|
1675
|
How can I add an owner-draw bar
*** AfterDrawPart event - Occurs right after drawing the part of the control. ***
LPARAMETERS Part, hDC, X, Y, Width, Height
with thisform.G2antt1
DEBUGOUT( "AfterDrawPart" )
DEBUGOUT( Part )
DEBUGOUT( .Items.CellCaption(thisform.G2antt1.DrawPartItem,0) )
DEBUGOUT( thisform.G2antt1.DrawPartKey )
endwith
*** BeforeDrawPart event - Occurs just before drawing a part of the control. ***
LPARAMETERS Part, hDC, X, Y, Width, Height, Cancel
with thisform.G2antt1
Cancel = .T.
DEBUGOUT( "BeforeDrawPart" )
DEBUGOUT( Part )
DEBUGOUT( .Items.CellCaption(thisform.G2antt1.DrawPartItem,0) )
DEBUGOUT( thisform.G2antt1.DrawPartKey )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.LevelCount = 2
.Bars.Add("OwnerDraw")
endwith
with .Items
.AddBar(.AddItem("Draw-Item-Bar-1"),"OwnerDraw",{^2001-1-2},{^2001-1-5},"K1")
.AddBar(.AddItem("Draw-Item-Bar-2"),"OwnerDraw",{^2001-1-6},{^2001-1-9},"K1")
.ItemBar(0,"<*>",257) = .T.
endwith
.EndUpdate
endwith
|
|
1674
|
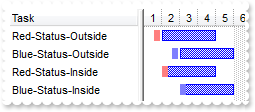
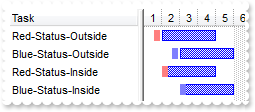
Is it possible to show a status left or right to the bar (method 2, exBarFrameColor, EBN)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAChABP0IQAAYAQGKIaBoAKBQAGaAoDDYMQyQwAAxDOKsEwsACEIrjKCRShyCYZRrGUQyAKESRAGyTJBlKKodgOLYYSrFcgSIAsEhqGASRZGUBIJD"
var_s = var_s + "EMI4AJPIwxNIDfyNGKWI6gOQKIoSCYlU7IED0fQNGxVF6XaYqYAIRDINQlVzXcQzPYEbRxCKLKppWqIfpuSIBgI="
.Add(2,var_s)
.Add(1,"CP:2 -8 -1 0 0")
.Add(3,"CP:2 0 -1 0 0")
endwith
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
endwith
with .Items
h = .AddItem("Red-Status-Outside")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
.DefaultItem = h
.ItemBar(0,"K1",51) = 16777471
h = .AddItem("Blue-Status-Outside")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",51) = 33488896
h = .AddItem("Red-Status-Inside")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
.DefaultItem = h
.ItemBar(0,"K1",51) = 50331903
h = .AddItem("Blue-Status-Inside")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",51) = 67043328
endwith
.EndUpdate
endwith
|
|
1673
|
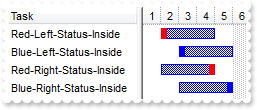
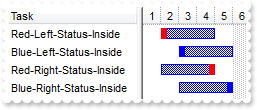
Is it possible to show a status left or right to the bar (method 1, exBarBackgroundExt)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
endwith
with .Items
h = .AddItem("Red-Left-Status-Inside")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "left[6,back=RGB(255,0,0)]"
h = .AddItem("Blue-Left-Status-Inside")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "left[6,back=RGB(0,0,255)]"
h = .AddItem("Red-Right-Status-Inside")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "right[6,back=RGB(255,0,0)]"
h = .AddItem("Blue-Right-Status-Inside")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "right[6,back=RGB(0,0,255)]"
endwith
.EndUpdate
endwith
|
|
1672
|
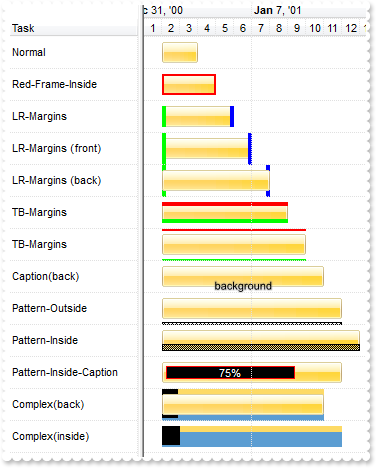
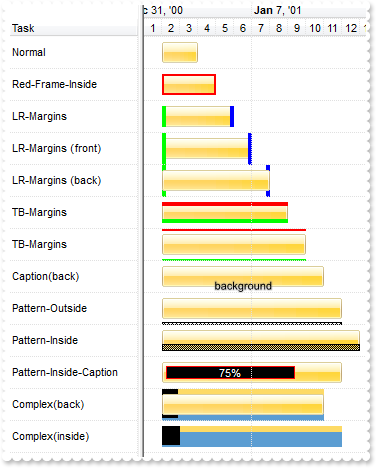
How can I use the ItemBar(exBarBackgroundExt) property for a bar

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 31
.DrawGridLines = -1
.GridLineColor = RGB(224,224,224)
.BackColorLevelHeader = .BackColor
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.Level(0).GridLineColor = thisform.G2antt1.GridLineColor
.Level(1).GridLineColor = thisform.G2antt1.GridLineColor
.ShowNonworkingDates = .F.
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.Bars.Item("Task").Height = 21
.DrawGridLines = -1
endwith
with .Items
h = .AddItem("Normal")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
h = .AddItem("Red-Frame-Inside")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "[frame=RGB(255,0,0),framethick]"
h = .AddItem("LR-Margins")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]"
h = .AddItem("LR-Margins (front)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-7},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]"
.DefaultItem = h
.ItemBar(0,"K1",54) = 2
h = .AddItem("LR-Margins (back)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-8},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "left[4,back=RGB(0,255,0)],right[4,back=RGB(0,0,255)]"
.DefaultItem = h
.ItemBar(0,"K1",54) = 3
h = .AddItem("TB-Margins")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-9},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "top[4,back=RGB(255,0,0)],bottom[4,back=RGB(0,255,0)]"
h = .AddItem("TB-Margins")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-10},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "top[2,back=RGB(255,0,0)],bottom[2,back=RGB(0,255,0)]"
.DefaultItem = h
.ItemBar(0,"K1",54) = 2
h = .AddItem("Caption(back)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-11},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "client(bottom[14,text=`<sha ;;0><font ;8>background`,align=0x11])"
.DefaultItem = h
.ItemBar(0,"K1",54) = 2
h = .AddItem("Pattern-Outside")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-12},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "bottom[10%,pattern=7,frame]"
.DefaultItem = h
.ItemBar(0,"K1",54) = 2
h = .AddItem("Pattern-Inside")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-13},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "bottom[7,pattern=3,frame]"
h = .AddItem("Pattern-Inside-Caption")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-12},"K1")
.DefaultItem = h
var_s = "top[4](left[4],right[4],client),bottom[4](left[4],right[4],client),left[4],right[4],client(left[75%,text=`<fgcolor FFFFFF>75%`,a"
var_s = var_s + "lign=0x11,pattern=0x001,frame=RGB(255,0,0)])"
.ItemBar(0,"K1",53) = var_s
h = .AddItem("Complex(back)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-11},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])"
.DefaultItem = h
.ItemBar(0,"K1",54) = 3
h = .AddItem("Complex(inside)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-12},"K1")
.DefaultItem = h
.ItemBar(0,"K1",53) = "top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])"
endwith
.EndUpdate
endwith
|
|
1671
|
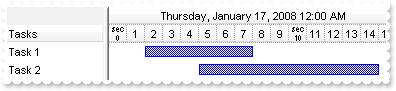
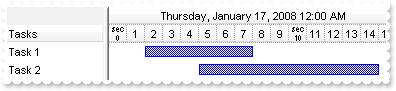
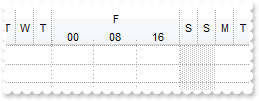
How can display seconds

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 96
.FirstVisibleDate = {^2008-1-17}
.LevelCount = 2
.UnitScale = 16777216
.Level(0).Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
.Level(1).FormatLabel = "(0:=sec(dvalue)) mod 10 ? 0=: : '<c><font ;6>sec<br><b>' + 0=:"
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2008-1-17 0:00:02},{^2008-1-17 0:00:08})
.AddBar(.AddItem("Task 2"),"Task",{^2008-1-17 0:00:05},{^2008-1-17 0:00:15})
endwith
endwith
|
|
1670
|
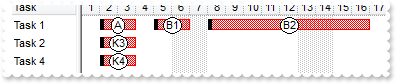
How can I check if an item contains a bar
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
DEBUGOUT( "Count of A: " )
DEBUGOUT( .ItemBar(.FocusItem,"A",256) )
DEBUGOUT( "Count of B: " )
DEBUGOUT( .ItemBar(.FocusItem,"B",256) )
DEBUGOUT( "Count of C: " )
DEBUGOUT( .ItemBar(.FocusItem,"C",256) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.Bars.Item("Task").Def(4) = 18
endwith
with .Items
.AddBar(.AddItem("Task"),"Task",{^2001-1-2},{^2001-1-4},"A","A")
.AddBar(.AddItem("Task"),"Task",{^2001-1-2},{^2001-1-4},"B","B")
.AddBar(.AddItem("Task"),"Task",{^2001-1-2},{^2001-1-4},"C","C")
endwith
.EndUpdate
endwith
|
|
1669
|
How can I connect to a DBF file
with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
endwith
.DataSource = rs
.Chart.PaneWidth(1) = 0
.EndUpdate
endwith
|
|
1668
|
How do I get the caption with no HTML format

with thisform.G2antt1
.Columns.Add("Default")
with .Items
h = .AddItem("This is a bit of <b>HTML-formatted</b> text")
.DefaultItem = h
.CellValueFormat(0,0) = 1
.AddItem(.CellCaption(h,0))
endwith
endwith
|
|
1667
|
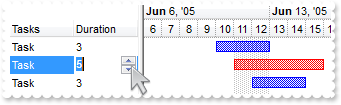
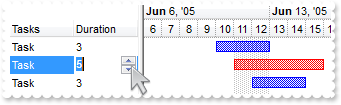
How can I change the bar's color based on its length/duration

with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Tasks")
with .Add("Duration")
.Def(18) = 513
.Editor.EditType = 4
endwith
endwith
.Items.AllowCellValueToItemBar = .T.
with .Chart
.FirstWeekDay = 1
.LevelCount = 2
.FirstVisibleDate = {^2005-6-6}
.PaneWidth(0) = 128
endwith
with .ConditionalFormats.Add("%1 >= 4")
.ApplyTo = 1 && 0x1
.Bold = .T.
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.ForeColor = .BarColor
endwith
with .Items
.AddBar(.AddItem("Task"),"Task",{^2005-6-10},{^2005-6-13},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-11},{^2005-6-16},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-12},{^2005-6-15},"")
endwith
.EndUpdate
endwith
|
|
1666
|
Is it possible to colorize the bars based on its starting/ending date

with thisform.G2antt1
.BeginUpdate
.OnResizeControl = 129 && OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizeChart
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.Visible = .F.
endwith
endwith
.Items.AllowCellValueToItemBar = .T.
with .Chart
.FirstWeekDay = 1
.LevelCount = 2
.FirstVisibleDate = {^2005-5-31}
.PaneWidth(0) = 0
.AllowInsideZoom = .T.
.AllowResizeInsideZoom = .F.
.InsideZoomOnDblClick = .F.
with .DefaultInsideZoomFormat
.PatternChart = 6
.PatternColorChart = RGB(255,0,0)
.ForeColor = .PatternColorChart
endwith
with .InsideZooms
.SplitBaseLevel = .F.
.DefaultWidth = 18
.Add({^2005-6-10}).AllowInsideFormat = .F.
endwith
endwith
with .ConditionalFormats.Add("%1 <= #6/10/2005#")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
endwith
with .Items
.AddBar(.AddItem("Task"),"Task",{^2005-6-10},{^2005-6-14},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-11},{^2005-6-15},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-12},{^2005-6-16},"")
endwith
.EndUpdate
endwith
|
|
1665
|
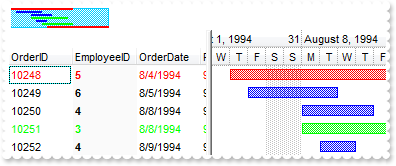
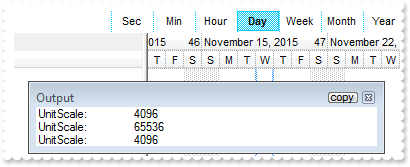
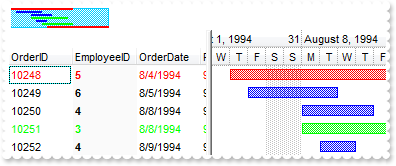
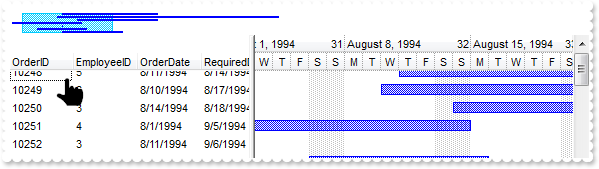
How can I change the bar's color based on values on the columns

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
with .ConditionalFormats
with .Add("1")
.ApplyTo = 1 && 0x1
.Bold = .T.
.BackColor = RGB(250,250,250)
endwith
with .Add("%1 = 5")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.ForeColor = RGB(255,0,0)
.BarOverviewColor = RGB(255,0,0)
endwith
with .Add("%1 = 3")
.ApplyToBars = "Task"
.BarColor = RGB(0,255,0)
.ForeColor = RGB(0,255,0)
.BarOverviewColor = RGB(0,255,0)
endwith
endwith
.EndUpdate
endwith
|
|
1664
|
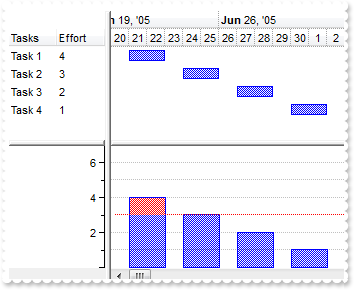
How can I display / specify a fixed percent for the task in the histogram, no matter how long the task is

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
.Columns.Add("Tasks")
with .Chart
.UnitWidth = 32
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 64
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 64
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 1
.ShowHistogramValues = 1
endwith
with .Bars.Copy("Task","TaskFixed")
.HistogramType = 513 && HistogramTypeEnum.exHistOverAllocationFixed Or HistogramTypeEnum.exHistOverAllocation
.ShowHistogramValues = 1
endwith
with .Bars.Copy("Task","TaskMultiply")
.HistogramType = 1025 && HistogramTypeEnum.exHistOverAllocationMultiply Or HistogramTypeEnum.exHistOverAllocation
.ShowHistogramValues = 1
endwith
endwith
with .Items
h = .AddItem("Allocation")
.AddBar(h,"Task",{^2005-6-21},{^2005-6-23},"A","Effort/Length")
.DefaultItem = h
.ItemBar(0,"A",21) = 0.25
.DefaultItem = h
.ItemBar(0,"A",5) = 18
.AddBar(h,"TaskFixed",{^2005-6-24},{^2005-6-26},"B","Effort")
.DefaultItem = h
.ItemBar(0,"B",21) = 0.25
.DefaultItem = h
.ItemBar(0,"B",5) = 18
.AddBar(h,"TaskMultiply",{^2005-6-27},{^2005-6-29},"C","Effort*Length")
.DefaultItem = h
.ItemBar(0,"C",21) = 0.25
.DefaultItem = h
.ItemBar(0,"C",5) = 18
endwith
.EndUpdate
endwith
|
|
1663
|
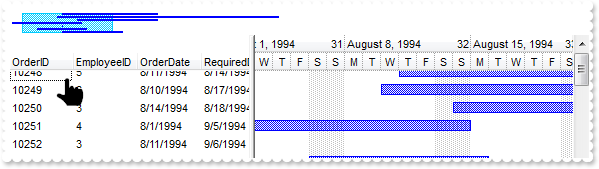
Does your control supports scrolling by touching the screen

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.ContinueColumnScroll = .T.
.ScrollBySingleLine = .T.
.Chart.AllowCreateBar = 0
.AutoDrag = 4112 && AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
.EndUpdate
endwith
|
|
1662
|
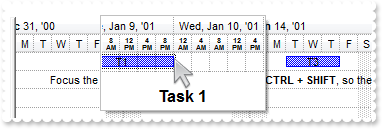
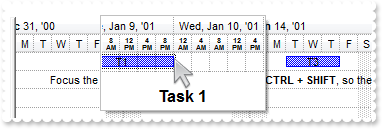
Is it possible to use build-in zoom-functionality to zoom time periods spanning to just some hours of one day (zoom-onfly)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.UnitScale = 4096
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.DrawGridLines = -1
.AllowZoomOnFly = 24
.ResizeUnitScale = 65536
.ResizeUnitCount = 4
.Label(65536) = "<font ;5><b><%h%><br><%AM/PM%></b></font><||>4<||>65536"
.ZoomOnFlyCaption = "<br><c><b><font ;12><%=%C0%>"
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"T1","T1")
.AddBar(h,"Task",{^2001-1-11},{^2001-1-14},"T3","T3")
h = .AddItem()
.AddBar(h,"",{^2001-1-15},{^2001-1-15},"","Focus the chart ( click here ), and press the <b>CTRL + SHIFT</b>, so the Zoom-OnFly is shown.")
.DefaultItem = h
.SelectableItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
1661
|
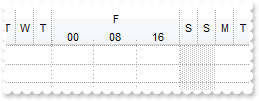
Is it possible to use build-in zoom-functionality to zoom time periods spanning to just some hours of one day (inside-zoom)

with thisform.G2antt1
.BeginUpdate
with .Chart
.UnitScale = 4096
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = {^2008-1-1}
with .DefaultInsideZoomFormat
.InsideLabel = "<%hh%>"
.InsideUnit = 65536
.InsideCount = 8
endwith
.AllowInsideZoom = .T.
with .InsideZooms
.Add({^2008-1-4})
endwith
.DrawGridLines = -1
endwith
.EndUpdate
endwith
|
|
1660
|
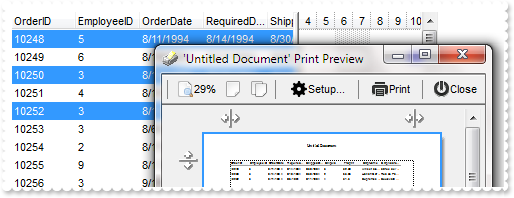
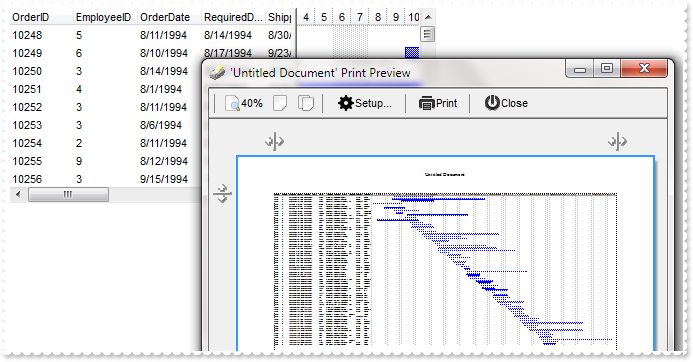
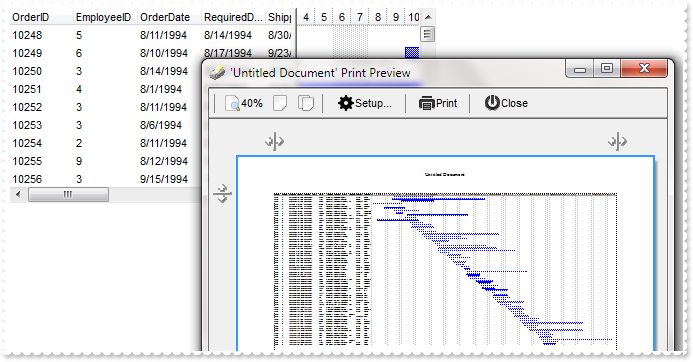
How can I export the control's content to a PDF document (method 1)
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.Editor.EditType = 4
endwith
with .Add("End")
.Def(18) = 2
.Editor.EditType = 4
endwith
endwith
with .Chart
.PaneWidth(0) = 196
.LevelCount = 2
.ShowEmptyBars = 1
.FirstVisibleDate = {^2009-1-1}
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2009-1-2},{^2009-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2009-1-4},{^2009-1-9})
endwith
with CreateObject("Exontrol.Print")
.PrintExt = thisform.G2antt1.Object
.CopyTo("c:/temp/xtest.pdf")
endwith
DEBUGOUT( "Look for C:\Temp\xtest.pdf file." )
.EndUpdate
endwith
|
|
1659
|
How can I export the control's content to a PDF document (method 2)
with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.Editor.EditType = 4
endwith
with .Add("End")
.Def(18) = 2
.Editor.EditType = 4
endwith
endwith
with .Chart
.PaneWidth(0) = 196
.LevelCount = 2
.ShowEmptyBars = 1
.FirstVisibleDate = {^2009-1-1}
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2009-1-2},{^2009-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2009-1-4},{^2009-1-9})
endwith
var_CopyTo = .CopyTo("c:/temp/xtest.pdf")
DEBUGOUT( "Look for C:\Temp\xtest.pdf file." )
.EndUpdate
endwith
|
|
1658
|
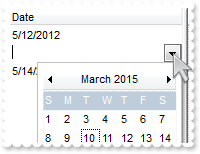
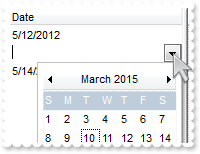
Today date is shown, if we use the Column.FormatColumn and Editor.Option(exDateAllowNullDate) properties. What can be done

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Date")
var_s = "len(value) ? ( (longdate(date(value)) left 3) + ' ' + day(date(value)) + '/' + month(date(value)) + '/' + (year(date(value)) rig"
var_s = var_s + "ht 2) ) : '' )"
.FormatColumn = var_s
with .Editor
.EditType = 7
.Option(14) = .T.
endwith
endwith
with .Items
.AddItem({^2012-5-12})
.AddItem()
.AddItem({^2012-5-14})
endwith
.EndUpdate
endwith
|
|
1657
|
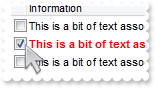
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
with .Items
.DefaultItem = Item
.CellValue(0,2) = .CellState(Item,0)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.ShowFocusRect = .F.
.SelBackMode = 1
var_ConditionalFormat = .ConditionalFormats.Add("%2 != 0")
with var_ConditionalFormat
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = -1
endwith
with .Columns.Add("")
.Def(0) = .T.
.Width = 16
.AllowSizing = .F.
endwith
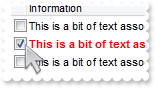
.Columns.Add("Information")
.Columns.Add("Hidden").Visible = .F.
with .Items
.DefaultItem = .AddItem("")
.CellValue(0,1) = "This is a bit of text associated"
h = .AddItem("")
.DefaultItem = h
.CellValue(0,1) = "This is a bit of text associated"
.DefaultItem = h
.CellState(0,0) = 1
.DefaultItem = .AddItem("")
.CellValue(0,1) = "This is a bit of text associated"
endwith
.EndUpdate
endwith
|
|
1656
|
How can I hide the items/grid section of the control

with thisform.G2antt1
.BeginUpdate
.OnResizeControl = 129 && OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizeChart
.Columns.Add("Tasks")
with .Chart
.FirstWeekDay = 1
.LevelCount = 2
.FirstVisibleDate = {^2005-6-9}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 128
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
endwith
.PaneWidth(0) = 0
endwith
with .Items
.AddBar(.AddItem("Task"),"Task",{^2005-6-10},{^2005-6-14},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-11},{^2005-6-15},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-12},{^2005-6-16},"")
endwith
.EndUpdate
endwith
|
|
1655
|
How can I draw an extra line which could indicate deadline for my tasks

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAChABLMIQAAYAQGKIaBoAKBQAGaAoDDQOQ4QwAAxjAKUEwsACEIrjKCYVgOHYYRrIIEvZAAMIlSbCMoxcAsSQSf6YJBmKL4fiWMobRCMQyiLLMdw"
var_s = var_s + "iGoYJ4hGgKChqI43RZNErURRkEwCgIA="
.Add(2,var_s)
.Add(1,"CP:2 0 -4 0 4")
endwith
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
endwith
with .Items
h = .AddItem("Default")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
.DefaultItem = h
.ItemBar(0,"K1",51) = 16777471
.AddBar(h,"Task",{^2001-1-9},{^2001-1-14},"K2")
.DefaultItem = h
.ItemBar(0,"K2",51) = 33488896
endwith
.EndUpdate
endwith
|
|
1654
|
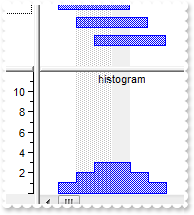
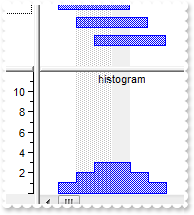
How can I mark/highlight a zone in the control's histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-9}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 128
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramItems = 12
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
endwith
with .Items
.AddBar(.AddItem("Task"),"Task",{^2005-6-10},{^2005-6-14},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-11},{^2005-6-15},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-12},{^2005-6-16},"")
endwith
.Chart.MarkTimeZone("zone",{^2005-6-13},{^2005-6-14},15790320,";;;;histogram;1")
.EndUpdate
endwith
|
|
1653
|
How can I get the min/max values from the histogram
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
with .Chart
DEBUGOUT( "Value" )
DEBUGOUT( .HistogramValue(.DateFromPoint(-1,-1)) )
DEBUGOUT( "MIN" )
DEBUGOUT( .HistogramValue("min") )
DEBUGOUT( "MAX" )
DEBUGOUT( .HistogramValue("max") )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-9}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 128
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramItems = 12
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
endwith
with .Items
.AddBar(.AddItem("Task"),"Task",{^2005-6-10},{^2005-6-14},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-11},{^2005-6-15},"")
.AddBar(.AddItem("Task"),"Task",{^2005-6-12},{^2005-6-16},"")
endwith
.EndUpdate
endwith
|
|
1652
|
How can I assign different efforts(expression) to the same bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-9}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 128
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramItems = 12
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
.Level(1).Label = "<font ;3><%d%>"
.UnitWidth = 9
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-6-10},{^2005-6-14},"")
.DefaultItem = h
.ItemBar(0,"",21) = "weekday(value) in (0,6) ? 0.25 : 2"
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-6-18},{^2005-6-21},"")
.DefaultItem = h
.ItemBar(0,"",21) = "weekday(value) = 1 ? 2 : 1"
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-6-27},{^2005-7-9},"")
.DefaultItem = h
.ItemBar(0,"",21) = "month (value) = 7 ? 1 : 0"
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-6-27},{^2005-7-5},"")
.DefaultItem = h
.ItemBar(0,"",21) = "(month(value)=month(value+1)) ? 1 : 0"
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-6-22},{^2005-6-26},"")
.DefaultItem = h
.ItemBar(0,"",21) = "int(value-start) ? 1 : 2"
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-7-10},{^2005-7-14},"")
.DefaultItem = h
.ItemBar(0,"",21) = "(int(value-start) and int(end-value) != 0 ) ? 1 : 2"
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-7-15},{^2005-7-22},"")
.DefaultItem = h
.ItemBar(0,"",21) = "(int(value-start)+1) mod 2 ? 1 : 0"
endwith
.EndUpdate
endwith
|
|
1651
|
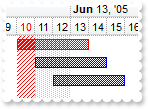
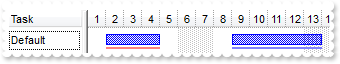
How can I prevent showing the representation of the bar on the week days, nonworking part

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-9}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 128
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramItems = 12
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2005-6-10},{^2005-6-21},"")
.DefaultItem = h
.ItemBar(0,"",21) = "weekday(value) in (0,6) ? 0 : 2"
endwith
.EndUpdate
endwith
|
|
1650
|
How do I programatically focus a cell
*** FocusChanged event - Occurs when a cell gets the focus. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
.DefaultItem = .FocusItem
.CellBackColor(0,thisform.G2antt1.FocusColumnIndex) = RGB(255,0,0)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DrawGridLines = -2
with .Columns
.Add("Column1")
.Add("Column2")
endwith
with .Items
.DefaultItem = .AddItem("Cell 1.1")
.CellValue(0,1) = "Cell 1.2"
.DefaultItem = .AddItem("Cell 2.1")
.CellValue(0,1) = "Cell 2.2"
endwith
with .Items
.DefaultItem = .ItemByIndex(1)
.SelectItem(0) = .T.
endwith
.FocusColumnIndex = 1
.EndUpdate
endwith
|
|
1649
|
How do I programatically focus a cell (excrd)
*** FocusChanged event - Occurs when a cell gets the focus. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
.DefaultItem = .FocusItem
.CellBackColor(0,thisform.G2antt1.FocusColumnIndex) = RGB(255,0,0)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DrawGridLines = -2
.DefaultItemHeight = 36
with .Columns
.Add("Column1").Visible = .F.
.Add("Column2").Visible = .F.
.Add("Column3").Visible = .F.
with .Add("FormatLevel")
.FormatLevel = "(0/1),2"
.Def(32) = .FormatLevel
endwith
endwith
with .Items
h = .AddItem("Cell 1.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 1.3"
h = .AddItem("Cell 2.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 2.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 2.3"
endwith
with .Items
.DefaultItem = .ItemByIndex(1)
.SelectItem(0) = .T.
endwith
.FocusColumnIndex = 2
.EndUpdate
endwith
|
|
1648
|
How can I get task's user data ( exBarData ) when user double clicks the bar
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.G2antt1
item = .ItemFromPoint(-1,-1,c,hit)
key = .Chart.BarFromPoint(-1,-1)
DEBUGOUT( .Items.ItemBar(item,key,17) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
.DefaultItem = h
.ItemBar(0,"",17) = "this is a bit of extra data associated with task 1"
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
.DefaultItem = h
.ItemBar(0,"",17) = "this is a bit of extra data associated with task 2"
endwith
.EndUpdate
endwith
|
|
1647
|
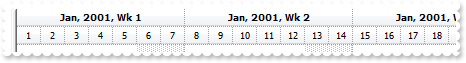
How do I get arranged the levels to display, weeks, days and so on

with thisform.G2antt1
.BeginUpdate
with .Chart
.UnitWidth = 24
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.FirstWeekDay = 1
with .Level(0)
.Alignment = 1
.Label = "<b><Font Tahoma;7><%m3%>, <%yyyy%></b><b>, <Font Tahoma;7>Wk <%ww%>"
.Unit = 256
.DrawGridLines = .T.
endwith
with .Level(1)
.Alignment = 1
.Label = "<Font Tahoma;7><%d%>"
.Unit = 4096
endwith
.DrawGridLines = -1
endwith
.EndUpdate
endwith
|
|
1646
|
How can I add a task and a milestone to the same item
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Milestone",{^2001-1-2},{^2001-1-2},"MKey")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
1645
|
How can I change the visual appearance of the buttons on the control's overview part

with thisform.G2antt1
var_s = "gBFLBCJwBAEHhEJAADhABdQFg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENQwSSMMJwSKYYBiASEYJASQZUhmHIDTbIEBxfI"
var_s = var_s + "MIRLE6PZbmEYYfgeNY6TQCcIgVD0ExhAZ2Q4EQAKRpOFY/DBQNLgAKNCQ3LaQY7BaKgZouTYDVrVNSVFC0IBkGoSbauCIJHrGCZ1RBYMI0VDNRwHJiMbRtSyqXjGJ4pS"
var_s = var_s + "rAcq0FAgYRHI6jZxnGL5chqPqGVjMNZ1bQuKwzT0Ld5wTYsdydBK1MIkTKKaoORZgRpYUI6FAeSgBWyPcCqPSoDrKdo4XLdYwbeAFcSPD6+NBhG7tXm/NarNTgTB6DBt"
var_s = var_s + "hsGJbgYYw9AQVxBoOch2hEbh+nAARYkQdZ7CMPYGH+FxmlqbJ5lqDAdjMC5AmIW54hwaBvA4IQ8D+T8IFscgenAAZMHiEgWiWdRZlSAAhAkFAGq6dAdEcIYVF4QJKCAH"
var_s = var_s + "QDBCBJYGUGQNhCEIhiSCJaGAYQWBsIYmEEFgJAGQ42CyC4iliPgygsT4olSXg3g2Qwwk0MpMiMLJIg8Y54niTYOmPPJMDMDIonSSU7jMJJbDaTYjlYUoMmMCRWFQAAlE"
var_s = var_s + "kZgtDgTgjgCJQpEoIgkgkIQHnIAB7CACARnIaIaiaGYuG6GxmhmFB7CGSICAyHwoAmQxQlQNIlikWgthYIwaAYVQvAuQpsg0IxIhKTIzCwToTiiaYACkChGhKJJpEOQo"
var_s = var_s + "WC+C5imyCgiggYpUzMZ5Yj6AIfg6UpcjgLYInIPILhOTYaEIUg9EoItfCGCByAiCV2lIKILCGK4qnKO4YggWpQgIJxJmIaJhDgDgKECaIykkUhUhILQLEKRh9iiYpzCS"
var_s = var_s + "SQxmgcgkm2NppAKbI8C4RoBiQYgSgSMQQEEEIDjECBDA8LorjKa47EQMQSm4DpEhEKBDBeRgBGqMQnmkA5in4JAJAINoEC6JR4jyaQ6E6AhEhIIxNBMRJPiQCYyHCGAU"
var_s = var_s + "gUMQwEgEhhkEOBHBOBJxCMHJHjGXB/CKSBxlENwaj1qgsEwERICIDB/iQDgjgiYYvE2cx8l2KIinoEI5CYSYiFqEAz0mMBZBbwIkEsEN+gMSpSHSTITEqSoEFyGBHCoS"
var_s = var_s + "oihqEAsgsIo8ikKhKGiVJ6AADwTkicQlAkUhElA+Z4VUHpHGuRA8lMdI9DscJc8r5QQAaIYsGUOpOjoOwHCEJAUgBh8B1EAAcHIzg5gPCGNgdQfRPhnGiLINhhQEDCBc"
var_s = var_s + "GUDYphxjLHkNgfwTARhiHEBYWAVxpI1HQDcDjthiAADoKcCgJgbs7FyG4LQagBBgE0CMOYOxLhtGY/AcAegNgTHIPkHISAHADEQNYOA2BwAHEQHABwQxMDbCQEscoEBA"
var_s = var_s + "AgEOD0V4cR0jyGCPAPwHAvh0EAOIHIDRfA/EaGMfYfguAACiBQIg/xWAbH0F8J4bxSD6G8MUMo7Q9ieHuI8eA0gLjfG2PUPQnwvhvHsPsGABxhD8E+AMbgfhVDJH2L8U"
var_s = var_s + "48wAjbEGPwPo7x8j4F4FccwHAhhiEgBQEQhAnCDGgHwBonxiAZD+G8Lo/hHj3H8PELIiBwgOFCNQHAqQAhYBWAUIARAECgHyKkIIqAIgGGCLgUIFAhB5CQAcFAGgcEHH"
var_s = var_s + "KBwUYkAdiHDgOaAIKBigYCCFAFQhBzChAWKEOYzwDhCEwFMBQNxwD3C8CsPgHQhANEuA4Uw+gdhHDAOwBogRYAzFuGAQIEgQAzCSGUAIbAXAFCiKIGghhBCQAeAFIgDg"
var_s = var_s + "wjMByEAAYXg1hiEwFgBYAQugAGIPsTodgnDSBgMca4LhqChCgD4CIYgYBDmcI4GIxgUCYAm1oPIjwgjmFQMYWA1gNCiBUqcII6gegUEAHwB4oRwhzEGLge4GAOC6HUAc"
var_s = var_s + "MIsAbCGDqLYHYVBACTAkIIIAYigCIGcBQCArQKiiFQFERQUQhDMAOBgcIWAggUBGIMfAVAHhCBwEgBAMg+jbFqCcHYLxvg4D2A8QI3AziMHiJoUgFhACyCwIINofwHiJ"
var_s = var_s + "DAJUKw2B2ARGEEAIwCxIh2BaNQQA/ROBRGoFYQ48B/AeEGEt99lQOgDFgGcAtFgdgHEANIMAhAIDKAygkQAEAAjxBeIoCI7QfjUEEEwDIIgWBFEQHUSANxsAqEEEUdwl"
var_s = var_s + "A4iJCSFYEwhBsCXE0KoIAexnj4DoDkEwaBmgYCGAwMADAkCFCMMYAQOgMhQEIHsaIVQQDXFOOgRtwAUguAcAUU1iw1CWA6OwdIOQFBxCgCkDgeBribBmIgP4KQiAAB+K"
var_s = var_s + "oAg2QNiDDoG0BQyQzg+EGOAWAFgRC4DsEURQYAdhWFKAoKAVQAB/AcHEaAORiioFqBYMWFATCZEsBsIYcA0gMGCJwGAhg4DQAwKsDAYQGzZBkAcSA8gODEBEGQVIQhaj"
var_s = var_s + "UEeeYKY1QIDrBCIAEg0xIAwEgBNkAAADUTA6B4MQEwv0UEGLAUgzhf04AKGEg4BhYD2B0MUAABApAAvqI8WAqAdDGGwJsEIXwWDtE0AAA4fhmDZCmJMMwbBkgBIC"
.VisualAppearance.Add(1,var_s)
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.OverviewVisible = 2
.AllowOverviewZoom = 1
.Label(16777216) = ""
.Label(0) = ""
endwith
.Chart.OverviewSelBackColor = 0x1ffff00
endwith
|
|
1644
|
Is there a way to show the Start and End dates in mm-dd-yyyy format

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.Items.AllowCellValueToItemBar = .T.
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-25}
.PaneWidth(0) = 196
endwith
with .Columns.Add("Start")
.Def(18) = 1
.Def(19) = "K1"
.FormatColumn = "(0 array (0:=(shortdateF(value) split `/`))) + `-` + (1 array (=:0) ) + `-` + (2 array (=:0) )"
endwith
with .Columns.Add("End")
.Def(18) = 2
.Def(19) = "K1"
.FormatColumn = "shortdateF(value) replace `/` with `-`"
endwith
with .Items
.AddBar(.AddItem(),"Task",{^2001-1-1},{^2001-1-5},"K1")
.AddBar(.AddItem(),"Task",{^2001-1-2},{^2001-1-6},"K1")
endwith
.EndUpdate
endwith
|
|
1643
|
Is there a way to show the Start and End dates in dd-mm-yyyy format

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.Items.AllowCellValueToItemBar = .T.
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-25}
.PaneWidth(0) = 196
endwith
with .Columns.Add("Start")
.Def(18) = 1
.Def(19) = "K1"
.FormatColumn = "(1 array (0:=(shortdateF(value) split `/`))) + `-` + (0 array (=:0) ) + `-` + (2 array (=:0) )"
endwith
with .Columns.Add("End")
.Def(18) = 2
.Def(19) = "K1"
.FormatColumn = "(1 array (0:=(shortdateF(value) split `/`))) + `-` + (0 array (=:0) ) + `-` + (2 array (=:0) )"
endwith
with .Items
.AddBar(.AddItem(),"Task",{^2001-1-1},{^2001-1-5},"K1")
.AddBar(.AddItem(),"Task",{^2001-1-2},{^2001-1-6},"K1")
endwith
.EndUpdate
endwith
|
|
1642
|
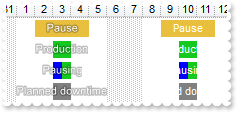
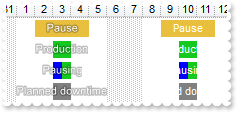
If we have bars with dark color, we use white font/color. But if the bars are too small for the caption, you can’t read it. What can we do

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2000-12-29}
.Chart.PaneWidth(0) = 48
with .Chart.Bars.Item("Task")
.Pattern = 1
.Height = 17
endwith
with .Chart.Bars.Item("Progress")
.Pattern = 1
.Height = 17
.Shape = 1
.Color = RGB(0,0,255)
endwith
with .Chart.Bars.Add("Task%Progress")
.Pattern = 1
.Height = 17
.Shortcut = "Percent"
endwith
.DefaultItemHeight = 21
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
.DefaultItem = h
.ItemBar(0,"",33) = 4112616
.DefaultItem = h
.ItemBar(0,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Pause"
.AddBar(h,"Task",{^2001-1-9},{^2001-1-12},"white")
.DefaultItem = h
.ItemBar(0,"white",33) = 4112616
.DefaultItem = h
.ItemBar(0,"white",3) = "<fgcolor=FFFFFF>Pause"
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-4},"")
.DefaultItem = h
.ItemBar(0,"",33) = 2017557
.DefaultItem = h
.ItemBar(0,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Production"
.AddBar(h,"Task",{^2001-1-10},{^2001-1-11},"white")
.DefaultItem = h
.ItemBar(0,"white",33) = 2017557
.DefaultItem = h
.ItemBar(0,"white",3) = "<fgcolor=FFFFFF>Production"
h = .AddItem("Task 3")
.AddBar(h,"Percent",{^2001-1-3},{^2001-1-4},"")
.DefaultItem = h
.ItemBar(0,"",12) = 0.5
.DefaultItem = h
.ItemBar(0,"",33) = 2017557
.DefaultItem = h
.ItemBar(0,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Pausing"
.AddBar(h,"Percent",{^2001-1-10},{^2001-1-11},"white")
.DefaultItem = h
.ItemBar(0,"white",12) = 0.5
.DefaultItem = h
.ItemBar(0,"white",33) = 2017557
.DefaultItem = h
.ItemBar(0,"white",3) = "<fgcolor=FFFFFF>Pausing"
h = .AddItem("Task 4")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-4},"")
.DefaultItem = h
.ItemBar(0,"",33) = 8421504
.DefaultItem = h
.ItemBar(0,"",3) = "<fgcolor=FFFFFF><sha 0;;0>Planned downtime"
.AddBar(h,"Task",{^2001-1-10},{^2001-1-11},"white")
.DefaultItem = h
.ItemBar(0,"white",33) = 8421504
.DefaultItem = h
.ItemBar(0,"white",3) = "<fgcolor=FFFFFF>Planned downtime"
endwith
.EndUpdate
endwith
|
|
1641
|
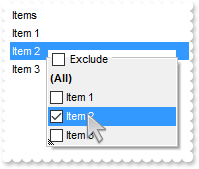
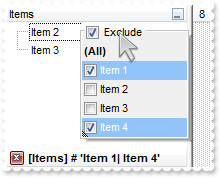
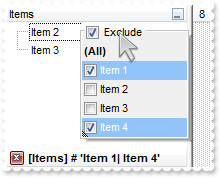
How do I programmatically exclude items from the filter

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
endwith
with .Columns.Item(0)
.FilterType = 752 && FilterTypeEnum.exFilterExclude Or FilterTypeEnum.exFilter
.Filter = "Item 1|Item 4"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1640
|
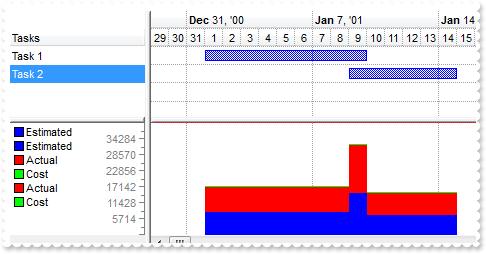
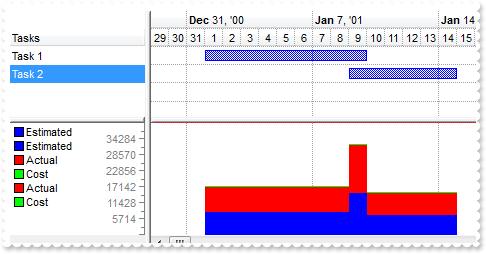
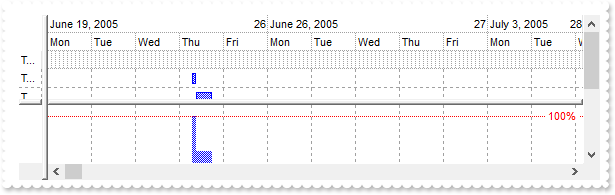
How do I show in histogram, more values for a single task

*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.G2antt1
Cancel = .T.
endwith
with thisform.G2antt1
.BeginUpdate
.SingleSel = .T.
.ExpandOnDblClick = .F.
with .Chart
.LevelCount = 2
.AllowLinkBars = .F.
.DrawGridLines = -1
.FirstVisibleDate = {^2000-12-29}
.HistogramVisible = .T.
.HistogramHeight = 167
.PaneWidth(0) = 128
.HistogramView = 1040 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramUnlockedItems
with .Bars.Item("Task")
.HistogramType = 256
.HistogramItems = 6
.HistogramPattern = 1
.HistogramItems = -40000
.HistogramCriticalValue = 100000
.HistogramRulerLinesColor = RGB(128,128,128)
.HistogramCumulativeColors = 3
endwith
.ShowNonworkingDates = .F.
endwith
.Columns.Add("Costs").Visible = .F.
.Columns.Add("Tasks").Visible = .T.
with .Items
h = .AddItem("Estimated")
.DefaultItem = h
.CellValue(0,1) = "Task 1"
.AddBar(h,"Task",{^2001-1-1},{^2001-1-10})
.DefaultItem = h
.ItemBar(0,"",21) = 8000
hR = .InsertItem(h,Null,"Actual")
.AddBar(hR,"Task",{^2001-1-1},{^2001-1-10})
.DefaultItem = hR
.ItemBar(0,"",21) = 9000
.GroupBars(h,"",.T.,hR,"",.T.)
.GroupBars(h,"",.F.,hR,"",.F.)
hR = .InsertItem(h,Null,"Cost")
.AddBar(hR,"Task",{^2001-1-1},{^2001-1-10})
.DefaultItem = hR
.ItemBar(0,"",21) = 200
.GroupBars(h,"",.T.,hR,"",.T.)
.GroupBars(h,"",.F.,hR,"",.F.)
h = .AddItem("Estimated")
.DefaultItem = h
.CellValue(0,1) = "Task 2"
.AddBar(h,"Task",{^2001-1-9},{^2001-1-15})
.DefaultItem = h
.ItemBar(0,"",21) = 7000
hR = .InsertItem(h,Null,"Actual")
.AddBar(hR,"Task",{^2001-1-9},{^2001-1-15})
.DefaultItem = hR
.ItemBar(0,"",21) = 8000
.GroupBars(h,"",.T.,hR,"",.T.)
.GroupBars(h,"",.F.,hR,"",.F.)
hR = .InsertItem(h,Null,"Cost")
.AddBar(hR,"Task",{^2001-1-9},{^2001-1-15})
.DefaultItem = hR
.ItemBar(0,"",21) = 150
.GroupBars(h,"",.T.,hR,"",.T.)
.GroupBars(h,"",.F.,hR,"",.F.)
endwith
.EndUpdate
endwith
|
|
1639
|
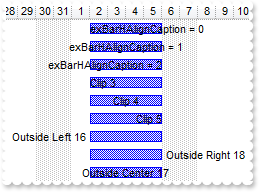
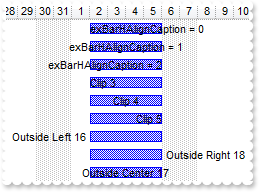
How can I align the caption of the bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2000-12-25}
.PaneWidth(0) = 48
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K","exBarHAlignCaption = 0")
.DefaultItem = h
.ItemBar(0,"K",4) = 0
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K","exBarHAlignCaption = 1")
.DefaultItem = h
.ItemBar(0,"K",4) = 1
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K","exBarHAlignCaption = 2")
.DefaultItem = h
.ItemBar(0,"K",4) = 2
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K","Clip 3")
.DefaultItem = h
.ItemBar(0,"K",4) = 3
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K","Clip 4")
.DefaultItem = h
.ItemBar(0,"K",4) = 4
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K","Clip 5")
.DefaultItem = h
.ItemBar(0,"K",4) = 5
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K","Outside Left 16")
.DefaultItem = h
.ItemBar(0,"K",4) = 16
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K","Outside Right 18")
.DefaultItem = h
.ItemBar(0,"K",4) = 18
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K","Outside Center 17")
.DefaultItem = h
.ItemBar(0,"K",4) = 17
endwith
.EndUpdate
endwith
|
|
1638
|
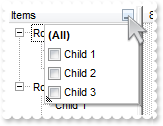
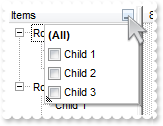
How can I change the drop down filter background color

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Object.Background(26) = RGB(255,255,255)
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1315 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc Or FilterListEnum.exLeafItems
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1637
|
How can I arrange the columns using CRD (eXCRD ) strings (Sample 2)

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.DefaultItemHeight = 36
with .Columns
with .Add("C1")
.Def(0) = .T.
.Width = 18
.AllowSizing = .F.
endwith
with .Add("C2")
.Def(0) = .T.
.Width = 18
endwith
.Add("Column1").Visible = .F.
.Add("Column2").Visible = .F.
.Add("Column3").Visible = .F.
with .Add("FormatLevel")
.FormatLevel = "18;"+chr(34)+"Info"+chr(34)+"[a=17]/(2/3,4)"
.Def(32) = "2/3,4"
endwith
endwith
with .Chart
.DrawGridLines = -1
.FirstVisibleDate = {^2014-6-22}
endwith
with .Items
h = .AddItem("Cell 1.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 1.3"
.AddBar(h,"Task",{^2014-6-23},{^2014-6-25})
h = .AddItem("Cell 2.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 2.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 2.3"
.AddBar(h,"Task",{^2014-6-26},{^2014-6-28})
endwith
.EndUpdate
endwith
|
|
1636
|
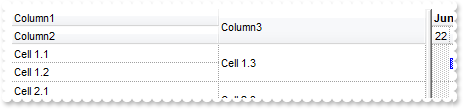
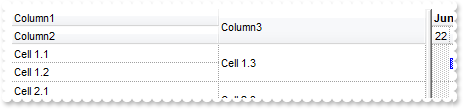
How can I arrange the columns using CRD (eXCRD ) strings (Sample 1)

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.DefaultItemHeight = 36
with .Columns
.Add("Column1").Visible = .F.
.Add("Column2").Visible = .F.
.Add("Column3").Visible = .F.
with .Add("FormatLevel")
.FormatLevel = "(0/1),2"
.Def(32) = .FormatLevel
endwith
endwith
with .Chart
.DrawGridLines = -1
.FirstVisibleDate = {^2014-6-22}
endwith
with .Items
h = .AddItem("Cell 1.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 1.3"
.AddBar(h,"Task",{^2014-6-23},{^2014-6-25})
h = .AddItem("Cell 2.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 2.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 2.3"
.AddBar(h,"Task",{^2014-6-26},{^2014-6-28})
endwith
.EndUpdate
endwith
|
|
1635
|
How do I display the histogram for filtered items only
with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.HistogramVisible = .T.
.HistogramHeight = 32
.HistogramView = 128
.Bars.Item("Task").HistogramPattern = 6
endwith
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.Filter = "Item 1"
.FilterType = 240
endwith
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-7})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1634
|
How can I use no scroll bars for touch-screens

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip("<font ;6><sha ;;0><off -4>Tip</off></sha></font> If the cursor hovers bars, click and wait for a second to start scrolling.")
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.AllowCreateBar = 0
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
.OverviewVisible = 2
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.AutoDrag = 16
.ScrollWidth = 4
.ScrollHeight = 4
.Object.Background(384) = RGB(192,192,192)
.Object.Background(392) = RGB(192,192,192)
.Object.Background(404) = RGB(224,224,224)
.Object.Background(388) = RGB(128,128,128)
.Object.Background(276) = RGB(224,224,224)
.Object.Background(264) = RGB(192,192,192)
.Object.Background(260) = RGB(128,128,128)
.Object.Background(256) = RGB(192,192,192)
.ScrollButtonWidth = 0
.ScrollButtonHeight = 0
.EndUpdate
endwith
|
|
1633
|
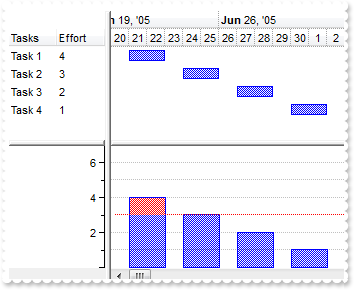
How can I display values in the histogram legend

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Effort")
.Def(18) = 21
.Editor.EditType = 4
endwith
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 96
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 128
.HistogramView = 112
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramCriticalValue = 3
.HistogramItems = -7
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-23})
.DefaultItem = h1
.CellValue(0,1) = 4
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-24},{^2005-6-26})
.DefaultItem = h1
.CellValue(0,1) = 3
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",{^2005-6-27},{^2005-6-29})
.DefaultItem = h1
.CellValue(0,1) = 2
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",{^2005-6-30},{^2005-7-2})
.DefaultItem = h1
.CellValue(0,1) = 1
endwith
.EndUpdate
endwith
|
|
1632
|
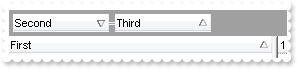
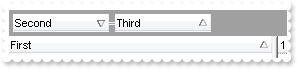
I am using AllowGroupBy property and calling the Column.SortOrder property groups by that column. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's GroupBy bar

with thisform.G2antt1
with .Columns
.Add("First")
.Add("Second")
.Add("Third")
endwith
.SortBarVisible = .T.
.SingleSort = .F.
.AllowGroupBy = .T.
.Layout = "SingleSort = "+chr(34)+"C0:1"+chr(34)+";MultipleSort = "+chr(34)+"C1:2 C2:1"+chr(34)+""
endwith
|
|
1631
|
Calling programatically the Column.SortOrder property adds the column to the sort bar. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's Sort bar
with thisform.G2antt1
with .Columns
.Add("First")
.Add("Second")
.Add("Third")
endwith
.SortBarVisible = .T.
.SingleSort = .F.
.Layout = "SingleSort = "+chr(34)+"C0:1"+chr(34)+""
endwith
|
|
1630
|
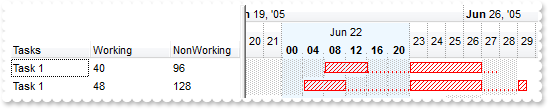
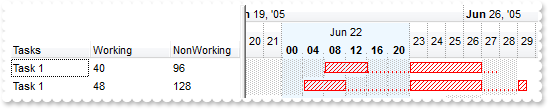
How can I specify different working parts for different items

with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Tasks")
with .Add("Working")
.Def(18) = 258
.Def(19) = "A"
.FormatColumn = "(0:=round(value*24)) != 0 ? =:0 : ''"
endwith
with .Add("NonWorking")
.Def(18) = 259
.Def(19) = "A"
.FormatColumn = "(0:=round(value*24)) != 0 ? =:0 : ''"
endwith
endwith
with .Chart
.PaneWidth(0) = 78
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.DrawLevelSeparator = .F.
.LevelCount = 3
.Level(1).DrawGridLines = .F.
.AllowInsideZoom = .T.
.DrawDateTicker = .T.
.DateTickerLabel = "<%mmm%> <%d%><br><b><%hh%>:<%nn%></b>"
.MarkSelectDateColor = 0x7ffff8ee
with .DefaultInsideZoomFormat
.OwnerLabel = "<%mmm%> <%d%>"
.BackColor = RGB(238,248,255)
.BackColorChart = .BackColor
.InsideCount = 4
.InsideLabel = "<b><%hh%></b>"
endwith
.InsideZooms.Add({^2005-6-22})
.DrawGridLines = 2
.Bars.Item("Split").Color = RGB(255,0,0)
with .Bars.Add("Task:Split")
.Color = RGB(255,0,0)
.Pattern = 6
.Shortcut = "Task"
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-22 8:00:00},{^2005-6-28},"A")
.DefaultItem = h1
.ItemBar(0,"A",20) = .T.
.DefaultItem = h1
.ItemNonworkingUnits(0,.F.) = "weekday(value) in (1,2)"
.DefaultItem = h1
.ItemNonworkingUnits(0,.T.) = "weekday(value) in (1,2) or (hour(value)<8 or hour(value)>=16 )"
h2 = .AddItem("Task 1")
.AddBar(h2,"Task",{^2005-6-22 4:00:00},{^2005-6-29 12:00:00},"A")
.DefaultItem = h2
.ItemBar(0,"A",20) = .T.
.DefaultItem = h2
.ItemNonworkingUnits(0,.F.) = "weekday(value) in (1,2)"
.DefaultItem = h2
.ItemNonworkingUnits(0,.T.) = "weekday(value) in (1, 2) or (hour(value)<4 or hour(value)>=12 )"
endwith
.EndUpdate
endwith
|
|
1629
|
How can I define the default bar's foreground color

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
with .Bars.Item("Task")
.Height = 15
.Pattern = 1
.Def(8) = 16777215
endwith
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-6},"K1","bar A")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-6},"K2","bar B")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-6},"K3","bar C")
endwith
.EndUpdate
endwith
|
|
1628
|
How can I print the selected items only

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Chart.FirstVisibleDate = {^1994-8-4}
with .Items
.DefaultItem = .ItemByIndex(0)
.SelectItem(0) = .T.
.DefaultItem = .ItemByIndex(2)
.SelectItem(0) = .T.
.DefaultItem = .ItemByIndex(4)
.SelectItem(0) = .T.
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.Options = "Print = Selection"
.PrintExt = thisform.G2antt1.Object
.Preview
endwith
endwith
|
|
1627
|
How can I sort the columns to be displayed on the columns floating bar
with thisform.G2antt1
.ColumnAutoResize = .F.
with .Columns
.Add("City").Visible = .F.
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarVisible = .T.
.ColumnsFloatBarSortOrder = 1
endwith
|
|
1626
|
How can I add a vertical padding for my cells
with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
with .Columns.Add("Padding")
.Def(0) = .T.
.Def(16) = .F.
.Def(48) = 6
.Def(49) = 6
.Def(50) = 6
.Def(51) = 6
endwith
with .Items
.AddItem("padding")
.AddItem("padding")
endwith
.EndUpdate
endwith
|
|
1625
|
Trying to fill the second columns. How can I do that
with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Column 1")
.Add("Column 2")
.Add("Column 3")
endwith
with .Items
h = .AddItem("SubItem 1.1")
.DefaultItem = h
.CellValue(0,1) = "SubItem 1.2"
.DefaultItem = h
.CellValue(0,2) = "SubItem 1.3"
h = .AddItem("SubItem 2.1")
.DefaultItem = h
.CellValue(0,1) = "SubItem 2.2"
.DefaultItem = h
.CellValue(0,2) = "SubItem 2.3"
endwith
.EndUpdate
endwith
|
|
1624
|
How can I specify a different background color for item, in chart or list panels

with thisform.G2antt1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.DefaultItem = hC
.ItemBackColor(0) = RGB(255,0,0)
.DefaultItem = hC
thisform.G2antt1.Chart.ItemBackColor(0) = RGB(0,255,0)
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
1623
|
Is it possible to specify a status part for each bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 64
.Debug = .T.
var_s = "gBFLBCJwBAEHhEJAAChABL8IQAAYAQGKIaBwAKBQAGaAoDDQNgyQwAAxwdBMKgBBCLIxhEYobgmGIaRjHcQjEKoSxHEqIRpGCRoJiqLIZAJIEZRZAcaQvGSQYRASCRND"
var_s = var_s + "EOA0TDAY4jPD4aQiGIbRjjeL5YjiNo2UxTNRQCEB"
.VisualAppearance.Add(1,var_s)
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-17},"B2")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K3")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K4")
.ItemBar(0,"<*>",33) = 255
.ItemBar(0,"<*>",51) = 16777216
endwith
.EndUpdate
endwith
|
|
1622
|
How can I change the the focus rectangle

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExG2antt\sample\EBN\hoverinsert.ebn")
.Object.Background(19) = 0x1000000
with .Columns.Add("Check")
.Def(48) = 2
.Def(0) = .T.
endwith
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DefaultItemHeight = 22
.ShowFocusRect = .T.
with .Items
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
1621
|
Can each cell have their own dropdown lists that contain "different list item values" for each cell, not predefined for the entire column
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Column/Cell-Same").Editor
.EditType = 3
.AddItem(0,"Zero")
.AddItem(1,"One")
.AddItem(2,"Two")
endwith
with .Columns.Add("Column/Cell-Different").Editor
.EditType = 1
endwith
with .Items
.AddItem()
h = .AddItem(0)
with .CellEditor(h,1)
.EditType = 3
.AddItem(3,"Three")
.AddItem(4,"Four")
endwith
.DefaultItem = h
.CellValue(0,1) = 3
.AddItem()
h = .AddItem(0)
with .CellEditor(h,1)
.EditType = 6
.AddItem(1,"Single")
.AddItem(2,"Double")
endwith
.DefaultItem = h
.CellValue(0,1) = 3
endwith
.EndUpdate
endwith
|
|
1620
|
How can I specify just a few fonts in a FontType editor
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.DrawGridLines = -2
with .Columns.Add("Fonts").Editor
.EditType = 10
.ClearItems
.AddItem(0,"Calibri")
.AddItem(1,"Arial")
.AddItem(2,"Rockwell")
.AddItem(3,"Tahoma")
.SortItems(.T.)
.DropDownRows = 4
endwith
with .Items
.AddItem("Tahoma")
endwith
.EndUpdate
endwith
|
|
1619
|
How can I show only the working-hours in chart and histogram panels

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.DrawGridLines = -1
with .Chart
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 64
.HistogramView = 112
.LevelCount = 3
.NonworkingHours = 16253183
with .Bars.Item("Task")
.HistogramType = 1
.HistogramPattern = .Pattern && .Pattern
endwith
.ShowNonworkingDates = .F.
.ShowNonworkingUnits = .F.
.ShowNonworkingHours = .F.
.DrawGridLines = -1
.UnitScale = 65536
.UnitWidth = 4
.ResizeUnitScale = .UnitScale && .UnitScale
endwith
with .Items
h = .AddItem("Task A")
.AddBar(h,"Task",{^2005-6-23 11:00:00},{^2005-6-23 12:00:00})
.DefaultItem = h
.ItemBar(0,"",21) = "0.0416666"
.DefaultItem = h
.ItemBar(0,"",20) = .T.
h = .AddItem("Task B")
.AddBar(h,"Task",{^2005-6-23 12:00:00},{^2005-6-23 16:00:00})
.DefaultItem = h
.ItemBar(0,"",21) = "0.0416666"
.DefaultItem = h
.ItemBar(0,"",20) = .T.
endwith
.EndUpdate
endwith
|
|
1618
|
How do you embed HTML options into the anchor click string
*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.G2antt1
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Car").Def(17) = 1
endwith
with .Items
.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
endwith
.EndUpdate
endwith
|
|
1617
|
How do I add a checkbox column (method 2)

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
DEBUGOUT( "CheckBox Changed:" )
DEBUGOUT( .Items.CellState(Item,ColIndex) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Check").Def(0) = .T.
with .Items
.DefaultItem = .AddItem("Check 1")
.CellState(0,0) = 0
.DefaultItem = .AddItem("Check 2")
.CellState(0,0) = 1
.DefaultItem = .AddItem("Check 3")
.CellState(0,0) = 0
.DefaultItem = .AddItem("Check 4")
.CellState(0,0) = 1
endwith
.EndUpdate
endwith
|
|
1616
|
How do I add a checkbox column (method 1)

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
DEBUGOUT( "CheckBox Changed:" )
DEBUGOUT( NewValue )
endwith
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(0)
.AddItem(1)
endwith
.EndUpdate
endwith
|
|
1615
|
How do I change the progress bar's appearance

with thisform.G2antt1
with .VisualAppearance
.Add(1,"c:\exontrol\images\normal.ebn")
.Add(2,"c:\exontrol\images\pushed.ebn")
endwith
var_Editor = .Columns.Add("Progress").Editor
with var_Editor
.EditType = 13
.Option(11) = 16777216
.Option(13) = 33554432
endwith
.Items.AddItem(33)
endwith
|
|
1614
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78eg"
var_s = var_s + "BHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxL"
var_s = var_s + "C8Mw3BDvYDkOAABAIgI="
.VisualAppearance.Add(1,var_s)
.SelBackColor = 0x1fffffe
.SelForeColor = RGB(0,0,0)
.SelBackColor = 0x1000000
.ShowFocusRect = .F.
.Columns.Add("Items")
.DefaultItemHeight = 22
with .Items
.DefaultItem = .AddItem("red")
.ItemBackColor(0) = RGB(255,0,0)
.DefaultItem = .AddItem("blue")
.ItemBackColor(0) = RGB(0,0,255)
.DefaultItem = .AddItem("green")
.ItemBackColor(0) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
1613
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

with thisform.G2antt1
.BeginUpdate
.SelBackMode = 1
.DefaultItemHeight = 22
.ShowFocusRect = .F.
.Columns.Add("Items")
with .Items
.DefaultItem = .AddItem("red")
.ItemBackColor(0) = RGB(255,0,0)
.DefaultItem = .AddItem("blue")
.ItemBackColor(0) = RGB(0,0,255)
.DefaultItem = .AddItem("green")
.ItemBackColor(0) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
1612
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

with thisform.G2antt1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.DefaultItemHeight = 22
.ShowFocusRect = .T.
.Columns.Add("Items")
with .Items
.DefaultItem = .AddItem("red")
.ItemBackColor(0) = RGB(255,0,0)
.DefaultItem = .AddItem("blue")
.ItemBackColor(0) = RGB(0,0,255)
.DefaultItem = .AddItem("green")
.ItemBackColor(0) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
1611
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that

*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.G2antt1
DEBUGOUT( "BeforeExpandItem" )
DEBUGOUT( Item )
.Items.InsertItem(Item,Null,"new child")
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns
with .Add("Items")
.DisplayFilterButton = .T.
.FilterList = 4
endwith
endwith
with .Items
.DefaultItem = .InsertItem(Null,Null,"Group 1")
.ItemHasChildren(0) = .T.
.DefaultItem = .InsertItem(Null,Null,"Group 2")
.ItemHasChildren(0) = .T.
endwith
.EndUpdate
endwith
|
|
1610
|
How can identify when I clicked Hour, Month, or Year of the time-scale overview

*** OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "UnitScale: " )
DEBUGOUT( .Chart.UnitScale )
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.OverviewVisible = 2
.AllowOverviewZoom = 1
endwith
endwith
|
|
1609
|
How can define a minimum and maximum in a column SpinType
with thisform.G2antt1
with .Columns
with .Add("SpinType between 5 and 150").Editor
.EditType = 20
.Numeric = -1
.Option(41) = 0
.Option(43) = 5
.Option(44) = 150
endwith
endwith
.Items.AddItem(50)
endwith
|
|
1608
|
How I can change the title of the time-scale overview. (Example: Month by 'Mes', Day by 'Dia')

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.OverviewVisible = 2
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Año|||Mes|||Dia|||"
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(256) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
endwith
endwith
|
|
1607
|
Is it possible to set a fixed wide for the Items List Arrea, so that when changing the Form.width, the Items List Arrea be constant and therefor changing the Chart Area-wide
with thisform.G2antt1
.OnResizeControl = 1
endwith
|
|
1606
|
How can I clear the colors for all bars at once
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 64
.Debug = .T.
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A")
.DefaultItem = h
.ItemBar(0,"A",33) = 65280
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-17},"B2")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K3")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K4")
.ItemBar(0,"<*>",33) = 0
endwith
.EndUpdate
endwith
|
|
1605
|
How can I change the colors for all bars at once
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 64
.Debug = .T.
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-17},"B2")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K3")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K4")
.ItemBar(0,"<*>",33) = 255
endwith
.EndUpdate
endwith
|
|
1604
|
How can I show my custom bars in the histogram (method 3)

with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.AllowLinkBars = .F.
.DrawGridLines = -1
.FirstVisibleDate = {^2000-12-31}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 128
with .Bars.Item("Task")
.HistogramType = 256
.HistogramItems = 6
.HistogramPattern = .Pattern && .Pattern
.HistogramCumulativeOriginalColorBars = 1
.OverlaidType = 1
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-7})
h = .AddItem("Item 3")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12})
.DefaultItem = h
.ItemBar(0,"",33) = 255
endwith
.EndUpdate
endwith
|
|
1603
|
How can I show my custom bars in the histogram (method 2)

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-7})
h = .AddItem("Item 3")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12})
.DefaultItem = h
.ItemBar(0,"",33) = 255
endwith
.EndUpdate
endwith
|
|
1602
|
How can I show my custom bars in the histogram (method 1)
with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = 6
with .Bars.Copy("Task","MyBar")
.HistogramPattern = 5
.Color = RGB(255,0,0)
.HistogramColor = .Color
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.AddItem("Item 3"),"MyBar",{^2001-1-8},{^2001-1-12})
endwith
.EndUpdate
endwith
|
|
1601
|
Do you have any Fit-To-Page options when printing the control

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Chart.FirstVisibleDate = {^1994-8-4}
.EndUpdate
with CreateObject("Exontrol.Print")
.Options = "FitToPage = On"
.PrintExt = thisform.G2antt1.Object
.Preview
endwith
endwith
|